Description
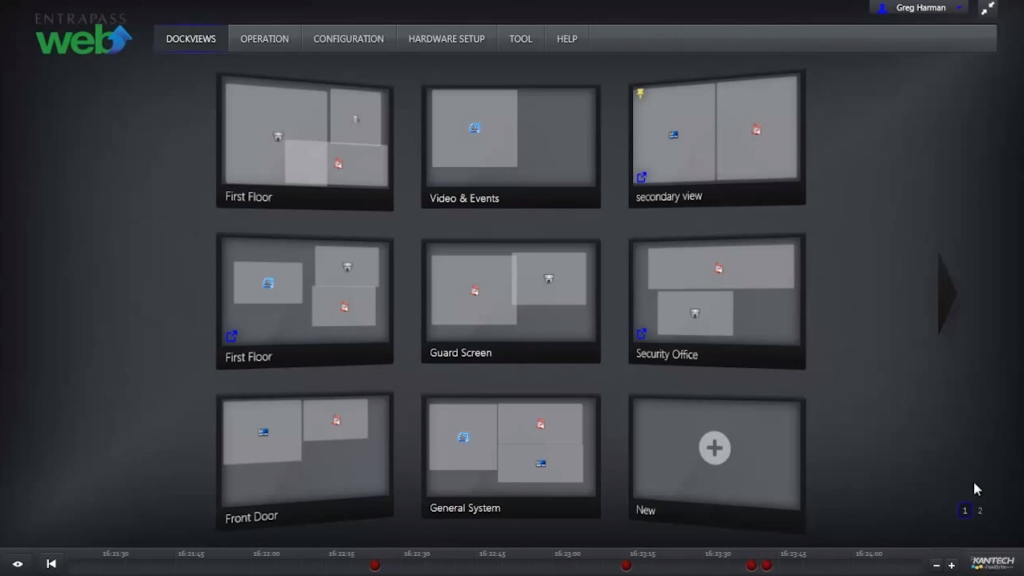
A dockview creates customizable screens to monitor components and events important to a user.
It can be displayed on another monitor or shared with other users.
<br>
Entrapass Web

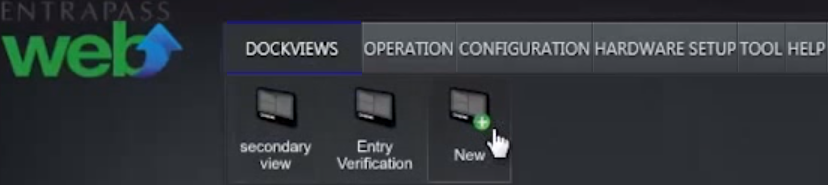
Navigate to the Dockviews menu and select New.

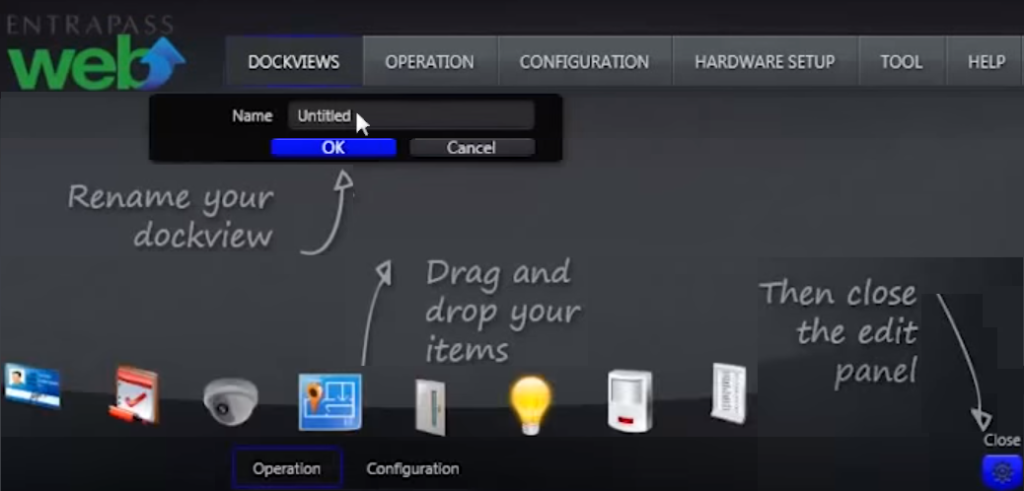
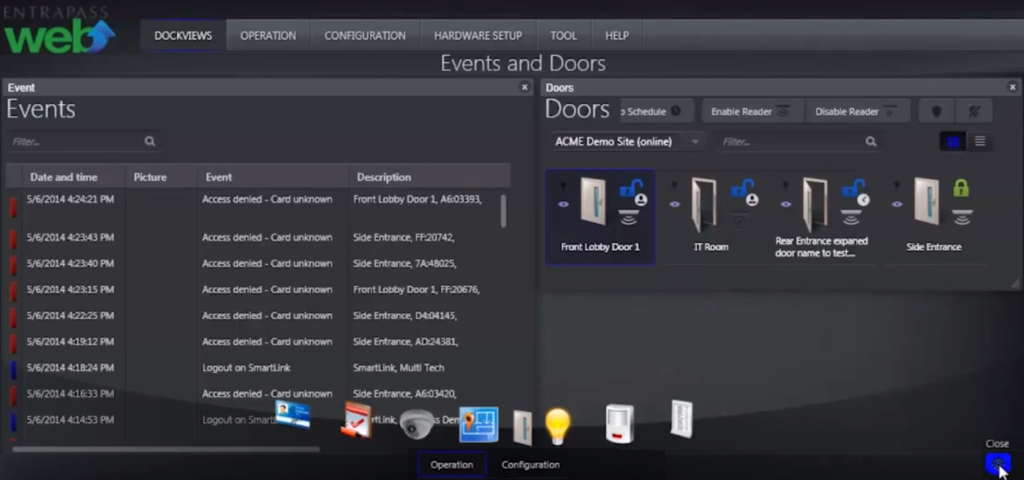
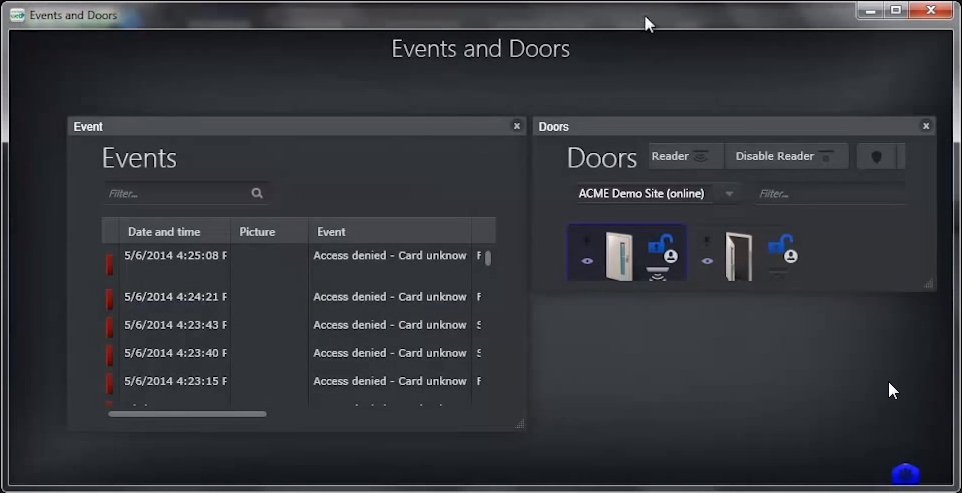
Give the new dockview a name and customize desired components and events on screen.

Click Close to create the new customized screen of components and events.

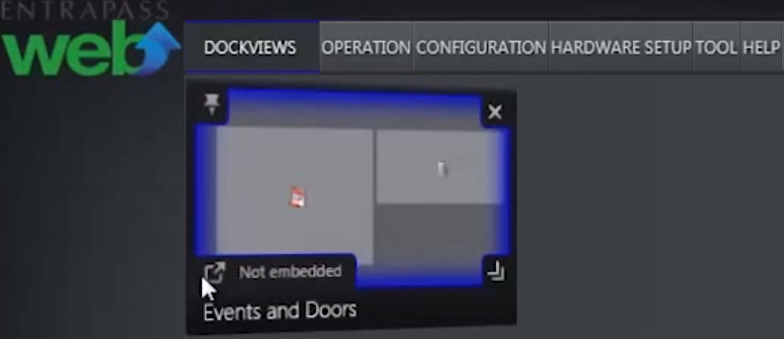
Click Not Embedded to move the dockview to another monitor.
Then drag and drop the popup box to the second monitor.


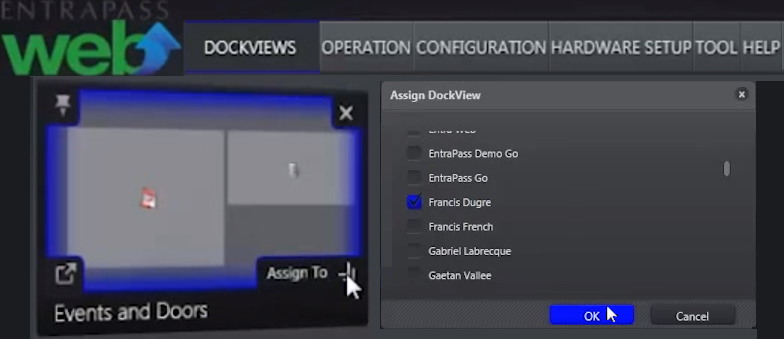
Click Assign To for sharing the dockview with other users.

<br>
Create-a-Dockview-in-Entrapass-Web.pdf